
CSS代码生成工具
v1.1 绿色免费版大小:598KB更新:2017-10-17 14:18
类别:网页辅助系统:Win7, WinAll
包名:

大小:598KB更新:2017-10-17 14:18
类别:网页辅助系统:Win7, WinAll
包名:


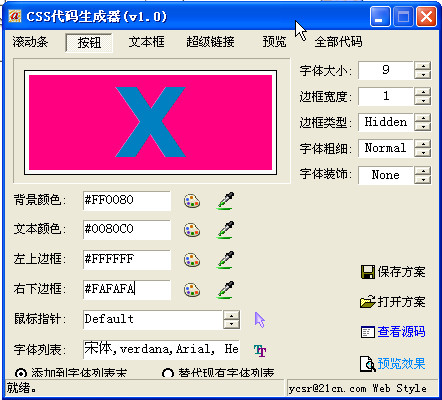
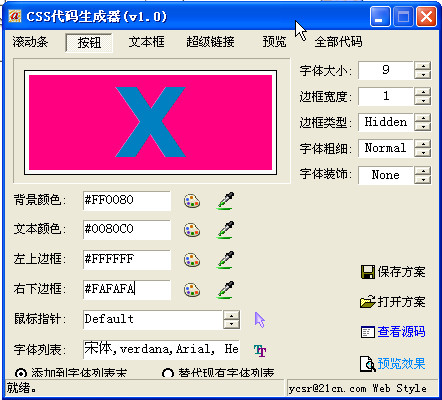
CSS代码生成工具是一款可以进行快速自动生成css代码的网页辅助工具,通过它可以生成包括网页按钮和文本框等多种代码,使用也非常简单,欢迎需要的朋友来下载试用使用。
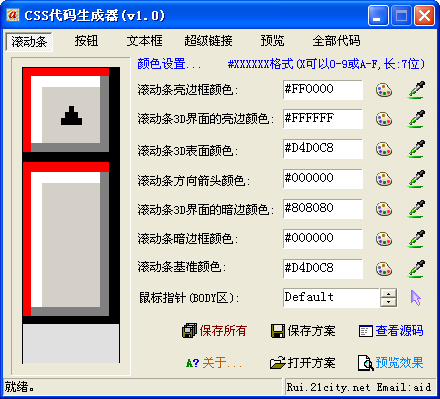
CSS代码生成器是一款能够自动生成网页css代码的辅助工具,能够生成网页的滚动条,按钮,文本框,超级链接等代码,从而帮助网页设计师更有效率的设计网页,是一款非常不错的css助手工具。

1、CSS代码生成器.exe为执行文件,下载解压缩后直接运行即可,不需要安装。
2、支持效果实时变化和预览,达到自己满意的效果后可以将代码复制走就行了。
3、一个傻瓜化的建设网站好帮手,简单设置,即可自动生成CSS代码,是一个刚入门网站建设的好工具。
1.基本语法规范
分析一个典型CSS的语句:
p {COLOR:#FF0000;BACKGROUND:#FFFFFF}
其中"p"我们称为"选择器"(selectors),指明我们要给"p"定义样式;
样式声明写在一对大括号"{}"中;
COLOR和BACKGROUND称为"属性"(property),不同属性之间用分号";"分隔;
"#FF0000"和"#FFFFFF"是属性的值(value)。
2.定义字体
web标准推荐如下字体定义方法:
body { font-family : "Lucida Grande", Verdana, Lucida, Arial, Helvetica, 宋体,sans-serif; }
字体按照所列出的顺序选用。如果用户的计算机含有Lucida Grande字体,文档将被指定为Lucida Grande。没有的话,就被指定为Verdana字体,如果也没有Verdana,就指定为Lucida字体,依此类推,;
Lucida Grande字体适合Mac OS X;
Verdana字体适合所有的windows系统;
Lucida适合UNIX用户
"宋体"适合中文简体用户;
如果所列出的字体都不能用,则默认的sans-serif字体能保证调用;
3.颜色值
颜色值可以用RGB值写,例如:color : rgb(255,0,0),也可以用十六进制写,就象上面例子color:#FF0000。如果十六进制值是成对重复的可以简写,效果一样。例如:#FF0000可以写成#F00。但如果不重复就不可以简写,例如#FC1A1B必须写满六位。
4.群选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔,: p, td, li { font-size : 12px ; }
5.派生选择器
可以使用派生选择器给一个元素里的子元素定义样式,例如这样:
li strong { font-style : italic; font-weight : normal;} 就是给li下面的子元素strong定义一个斜体不加粗的样式。
6.id选择器
用CSS布局主要用层"div"来实现,而div的样式通过"id选择器"来定义。例如我们首先定义一个层
<div id="menubar"></div>
然后在样式表里这样定义:
#menubar {MARGIN: 0px;BACKGROUND: #FEFEFE;COLOR: #666;}
其中"menubar"是你自己定义的id名称。注意在前面加"#"号。
id选择器也同样支持派生,例如:
#menubar p { text-align : right; margin-top : 10px; }
这个方法主要用来定义层和那些比较复杂,有多个派生的元素。
7.类别选择器
在CSS里用一个点开头表示类别选择器定义,例如:
.14px {color : #f60 ;font-size:14px ;}
在页面中,用的方法调用:
<span >14px大小的字体</span>
这个方法比较简单灵活,可以随时根据页面需要新建和删除。
8.定义链接的样式
CSS中用四个伪类来定义链接的样式,分别是:a:link、a:visited、a:hover和a : active,例如:
a:link{font-weight : bold ;text-decoration : none ;color : #c00 ;}
a:visited {font-weight : bold ;text-decoration : none ;color : #c30 ;}
a:hover {font-weight : bold ;text-decoration : underline ;color : #f60 ;}
a:active {font-weight : bold ;text-decoration : none ;color : #90 ;} 以上语句分别定义了"链接、已访问过的链接、鼠标停在上方时、点下鼠标时"的样式。注意,必须按以上顺序写,否则显示可能和你预想的不一样。记住它们的顺序是“LVHA”。
显示全部

搜狗高速浏览器下载安装 网页辅助82.38MBV11.0.1.34700_4579
下载
SuperCopy超级复制 网页辅助192KBv0.0.4
下载
Burp Suite Professional最新版 网页辅助14.32Mv2.0.11 中文版
下载
httpwatch pro(网页分析工具) 网页辅助25.29Mv11.1.20.0 特别版
下载
八爪鱼数据采集器修改版 网页辅助56.59Mv7.6.0 最新免费版
下载
hosts编辑工具(Easy Hosts File Editor) 网页辅助15.27Mv3.5 官方版
下载
listen1电脑版 网页辅助79.92Mv2.21.7 最新版
下载
火车采集器最新版 网页辅助34.31Mv10.1 pc版
下载
后羿采集器免费版 网页辅助47.54Mv3.6.2 最新正式版
下载
大作mac版 网页辅助14.88Mv3.0 官方版
下载
listen1苹果pc端 网页辅助82.44Mv2.21.7 mac桌面版
下载
大作电脑客户端 网页辅助15.78Mv3.5 pc端
下载
后羿采集器mac官方版 网页辅助75.45Mv3.6.1 官方版
下载
后羿采集器linux最新版 网页辅助77.63Mv3.6.1 官方版
下载
猫抓最新版 网页辅助76KBv1.0.16 官方版
下载
吾道幻灯片最新版(woodo幻灯片) 网页辅助942KBv2.8.0 pc最新版
下载