
Hype4中文版
v4.0.4 免费版大小:1KB更新:2020-06-01 15:48
类别:辅助设计系统:Mac
包名:

大小:1KB更新:2020-06-01 15:48
类别:辅助设计系统:Mac
包名:



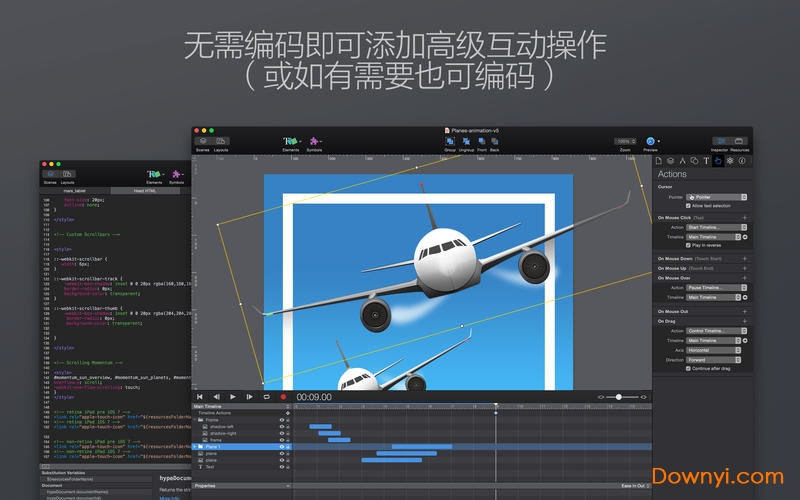
hype4中文版是mac平台的交互设计软件,可以创建html5来打造出各种美丽靓丽的画面和帅气图像,功能非常的丰富,使用也是非常简单,受到很多设计用户的喜爱,欢迎大家到站内下载!
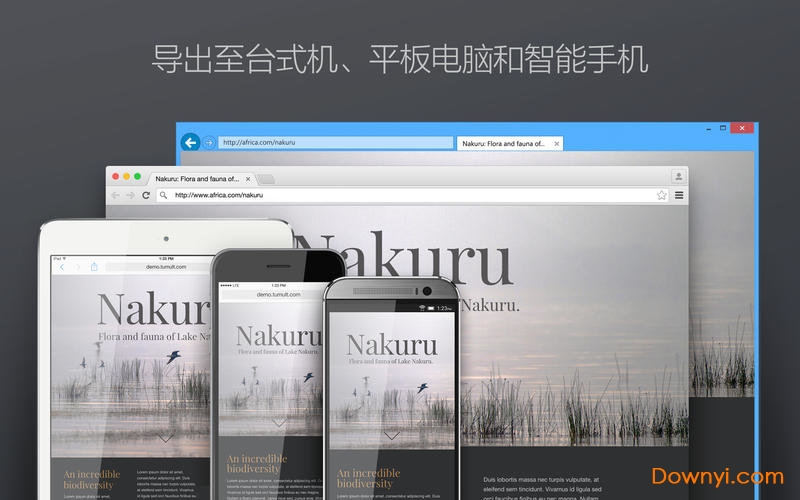
hype是强大的mac os平台 html5 创作工具,它可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,支持层、时间轴等编辑方式,并能很好的导出html5/css3/javascript,在台式机,智能手机和ipad上流畅表现。

元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或html小部件。
矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
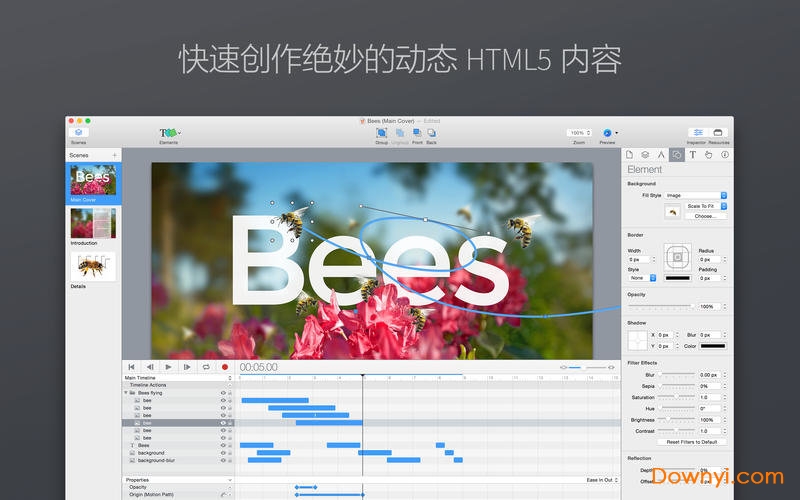
动画制作
hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
总览
hype 4是用于macos的html5创建应用程序。用hype制作的交互式内容和动画可在台式机,智能手机和ipad上使用。
动作
场景,时间线和动画是所有hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
场景
场景是分离和组织内容的有用方法。它们类似于keynote或powerpoint演示文稿中的幻灯片。
时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。
符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
音频视频
hype支持最新的html5音频和视频api,用于创建具有丰富多媒体内容的文档。
响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许hype动画在浏览器窗口或设备的视口更改大小时做出响应。
hype反映
适用于ios的hype reflect可让您在任何ios设备上快速预览或镜像hype文档。
辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
导出脚本
通过在导出过程中添加其他处理步骤来自动执行hype输出。
版式
文字和字体控件,google字体和自定义字体支持。
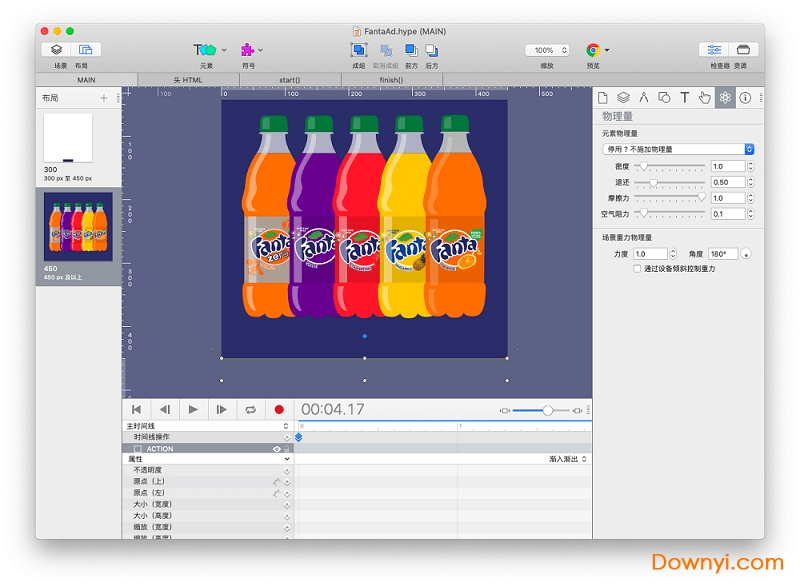
物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
触控与行动
hype提供了几种用于产生触摸友好交互性的选项。
预览和导出
在本地浏览器上预览hype文档并将文档导出到web。
范本
模板是“冻干”的hype文档-打开hype模板会基于打开的模板创建一个新文档。
资源资源
资源是已添加到hype文档中的图像,视频,javascript函数和其他文件。
检验员
hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
捷径
探索hype的众多键盘快捷键,以更有效地工作。
javascript
hype中的javascript函数通常是响应用户事件而运行的。
多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
形状变形 形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。
画线动画 画线动画
非常适合内置,您可以使用“ vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
物理与互动 物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
路径 路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
铅笔工具 铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与astropad等平板电脑解决方案配对。
精灵表/图像序列导入pro
导入使用其他工具制作的 sprite 表格,或让 hype 为您提供一系列图像文件或 gif 动画的表格。连同持续时间和循环选项,可以在时间轴上操纵生成的动画元素。
掉落和嵌入阴影
阴影使用 css 滤镜效果将阴影动态添加到具有不规则形状的元素或包含 alpha 值的图像。插图阴影像小插图一样应用到盒子的内部。
回退映像pro
拍摄活动场景的快照,并将其用作广告的海报/备用图像,或在用户禁用 javascript 时用作备用。
数学方程式计时功能pro
您可以编写 javascript 方程式来定义动画的定时功能,而不是内置或自定义缓动。
官方cdnpro
此高级导出选项允许使用托管的运行时文件。对于广告,它们通常不计入可交付文件的大小要求,并且在某些情况下可以加快加载速度。
iphone x选项
现在,预设场景大小包括最新手机的默认大小,并且有一个用于处理陷波的移动选项。
翻页过渡
这是从一个场景到另一个场景(绑定到拖动手势)的最平滑方法。它是“现场轻扫”操作的过渡选项。新的“为显示准备”动作处理程序提供了设置下一个场景的机会。
偏斜
通过在 x 或 y 方向上添加剪切来变换元素。细微的偏斜动画可以为您的元素增添生气。
外部编辑pro
编辑其他应用程序中的资源。可以在文本编辑器(如bbedit)中编辑 javascript 函数或 head html。可以在photoshop 或 affinity photo 等应用中编辑图像。保存在另一个应用程序中会将文件写回到您的 hype 文档中。
可编辑的html属性pro
将其他属性添加到图像。这可以是自定义data- *属性,也可以是标准属性,例如视频的 poster 属性。
物理api访问pro
hype 的物理引擎基于 something.js,现在可以通过 javascript 代码和元素设置器 api 进行访问。这允许进一步定制并利用其高级功能。
将拖动事件绑定到时间线位置,实现丰富的交互效果
在 iphone 和 ipad 上,利用免费的 hype reflect 伙伴 ios 应用程序预览您的项目
hype 的 html5 输出可在移动设备上高效运行
轻松添加扫动和触摸操作
hype reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果
记录模式可监测您的每次移动,从而根据需要自动创建关键帧
创作贝塞尔路径的自然运动曲线
为组织和工作流制作场景
简单易用的、基于关键帧的动画系统
利用多个同时时间线的功能来运行动画
显示全部

圆方智能铺砖王客户端 辅助设计5.4 MBv8.0
下载
CLO Standalone电脑版 辅助设计82.57MBv4.0.8
下载
美间设计软件 辅助设计71.2MBv4.0.8
下载
Pipette免费版 辅助设计5.85MBv23.6.13
下载
KiCad中文版 辅助设计1157.12MBv4.0.8
下载
喜云电脑版 辅助设计144MBv3.1.0.203
下载
躺平设计家免费版 辅助设计82.57MBv4.0.8
下载
寻简思维导图免费版 辅助设计1.33MBv3.1.6
下载
寻简思维导图老版 辅助设计1.33MBv3.1.6
下载
躺平设计家电脑版 辅助设计82.57MBv4.0.8
下载
京东咚咚pc客服工作台 辅助设计125MBv10.0.7.0
下载
酷家乐软件电脑版 辅助设计65.36MBv12.3.5.0
下载
Axure RP最新版本 辅助设计142.74MBv10.0.0.3882
下载
teamviewerPC免费中文版 辅助设计41.39MBv15.5.3.0
下载
ET2019荣耀免狗版 辅助设计88.34Mv3.4 绿色版
下载
matlab2010b汉化修改版 辅助设计3788.79M安装版
下载
波克娱乐 趣味休闲49.48MB
下载
顶流棋牌旧版 趣味休闲56.12MB
下载
捕鱼达人2免费单机最新版 趣味休闲49.56MB
下载
500棋牌游戏app 趣味休闲49.86MB
下载
大嘴棋牌游戏大厅 趣味休闲44.33MB
下载
豪利棋牌捕鱼有玉皇大帝 趣味休闲32.49MB
下载
qka棋牌中心8周年一元红包 趣味休闲56.11MB
下载
578棋牌42app 趣味休闲49.57MB
下载
街机老虎水果机游戏 趣味休闲47.83MB
下载
金狮娱乐带水浒传的 趣味休闲49.45MB
下载
双色球今天开奖结果走势图带连线 生活服务33.25MB
下载
人人中彩 生活服务19.08MB
下载
双色球选号器 生活服务19.08MB
下载
拼搏在线彩票网 生活服务19.08MB
下载
排列三综合版新浪 生活服务19.08MB
下载