
jquery.raty(jquery星级评分插件)
大小:111KB更新:2025-03-04 07:55
类别:综合控件系统:Win7, WinAll
分类

大小:111KB更新:2025-03-04 07:55
类别:综合控件系统:Win7, WinAll

jquery.raty这是一款星级评分插件,一种是粗略评价,分三个等级,差,一般,好。还有一个是评星的评价,鼠标放上去会显示星数量,在制作评分效果的时候可以插入到中间去,非常值得学习的方法。有需要的用户可以来学习!
后在页面中引入相应的js文件、css文件、图片资源,在需要添加评分组件的元素上(比如span标签)添加下面的jquery代码即可:
$('span').raty();
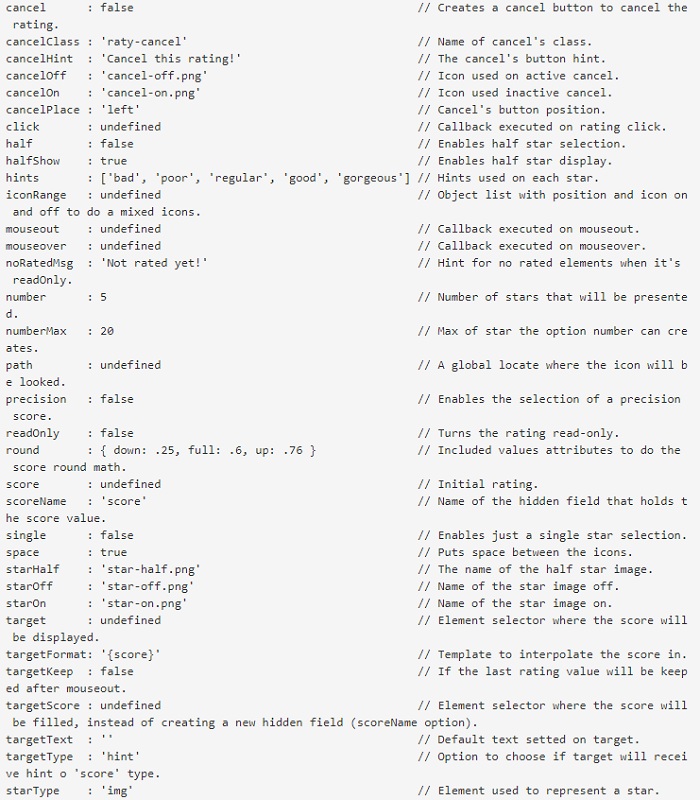
以上为jQuery Raty的缺省使用方法,此外,该组件还支持丰富的传入参数和回调函数,例如:
设置jQuery Raty的初始评分:
评分回调函数
如果需要根据后台动态设置初始评分,可以使用回调函数实现。例如使用div中的data-attribute属性:
<div data-score="1"></div>
$('div').raty({
score: function() {
return $(this).attr('data-score');
}
});
还可以改变星星的个数:
$('div').raty({ number: 10 });
1
只读模式:
$('div').raty({ readOnly: true, score: 3 });
点击事件:
$('div').raty({
click: function(score, evt) {
alert('ID: ' + this.id + "\nscore: " + score + "\nevent: " + evt);
}
});
路径:
变更图标保存的位置,所有图标需要位于同一目录下,路径结尾的/不添加也可以
<div data-path="assets/images"></div>
$('div').raty({
path: function() {
return this.getAttribute('data-path');
}
});
取消评分:
$('div').raty({ cancel: true });
全局改变设置:
你可以全局更改上述提到的所有设置 $.fn.raty.defaults.OPTION = VALUE;. 该语句必须添加在插件绑定之前。
$.fn.raty.defaults.path = assets;
$.fn.raty.defaults.cancel = true;

选课系统(学生选课系统源码) 综合控件2.35Mv1.0 net源码
下载
软件设计大赛决赛评分系统 综合控件2.60Mv2017 免费版
下载
php论坛源码(phpBB) 综合控件7.25Mv3.2.1 最新版
下载
html5 mp3笑脸音乐播放器代码 综合控件88KB
下载
微信朋友圈红包看照片效果(html5) 综合控件241KB免费版
下载
页面整屏滑动切换(jQuery+HTML5) 综合控件41KB免费版
下载
html5企业年会抽奖系统源代码 综合控件1.19M
下载
jQuery点击弹出仿百度登录窗口代码 综合控件61KB
下载
多个tab选项卡切换代码(jquery) 综合控件4KB免费版
下载
动画手风琴折叠菜单栏(jquery) 综合控件39KB免费版
下载
jQuery点击滑动展开侧边固定层面板代码 综合控件37KB
下载
FengBragBar.js(jquery拖动计量插件) 综合控件66KB免费版
下载
左侧导航面板jquery 综合控件35KB
下载
推箱子游戏JavaScript代码 综合控件204KB
下载
风车乐栈(jquery+css) 综合控件39KB
下载
生日蛋糕特效(html5+css3) 综合控件8KB
下载