
贪吃蛇网页游戏
免费版大小:5KB更新:2017-08-10 10:36
类别:综合控件系统:Win7, WinAll
分类

大小:5KB更新:2017-08-10 10:36
类别:综合控件系统:Win7, WinAll

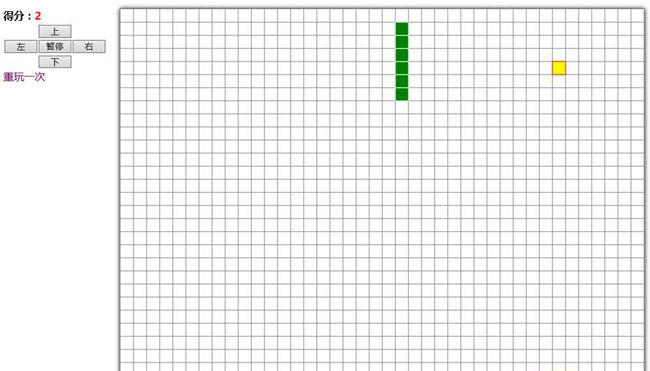
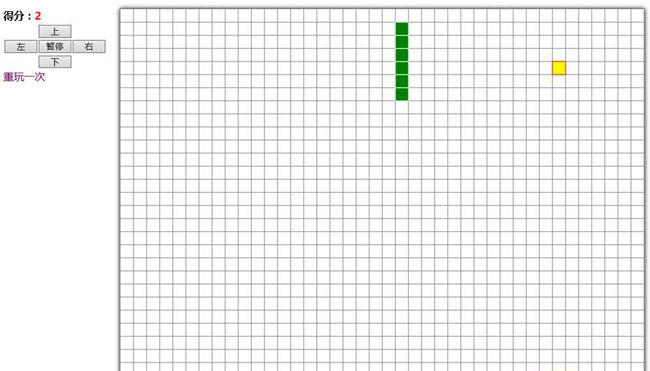
HTML5贪吃蛇中文版是一款有趣的贪吃蛇游戏,但是这款贪吃蛇游戏玩法也比较简单,大家都可以轻松上手玩,而且游戏界面简单大方,喜欢的朋友就来试用吧。
贪吃蛇是以前我们经常在手机里玩的一个小游戏,现在要是把它搬到网页上也会让人更回味。这是一款非常有趣的HTML5响应式网页贪吃蛇小游戏。在游戏中你可以使用键盘的上下左右来控制蛇的运动方向。

1、撞到墙壁或撞到自己。判输。
2、撞到幸运点,自身长大一格。
3、每长大一格,分数增加10。分数每增加100,速度提升一个级别。
1.首先要理解蛇的运动。很容易发现蛇每往前走一步。本质就是增加一个头部点,去掉原来的尾巴点。中间的所有点都是不动的。用程序化的表达,整条贪吃蛇可以是一个类似这样[[1,2],[1,3]]的带位置信息的数组,每移动一步,我们往数组推入一个新的坐标点,并移除第一个坐标点。
2.如何获取下一个点的坐标。我们的蛇理论上可以往上下左右四个方向移动。可以根据现在蛇头的坐标和方向计算出合适的x,y坐标。就是新的蛇头坐标。比如[1,2]往右边移动一下就变成[2,2],往右边移动的本质是x坐标增加1。
3.控制方向。 监控键盘事件。注意:当前是向右的时候,下一步只可能是往上或往下或往右,不会出现倒退的情况。
4.生成幸运点。一要随机。二不能生成在贪吃蛇身上。 也就是幸运点坐标不能在贪吃蛇身体的坐标组中就可以。
5.吃掉幸运点。贪吃蛇坐标数组中添加幸运点到数组尾部。并且不移除蛇尾。
6.判断输。如果新生成的头部的坐标,是蛇身坐标组是的一个值。说明撞到自己了。如果新生成的头部坐标的x,y值超出了边界值。判输。
7.分数和速度。速度就是控制蛇运动的 timer执行的时间间隔而已。

fastreport5 综合控件5.67Mv5.2.3 注册破解版
下载
918农庄网站系统(农家乐网站源码) 综合控件6.79Mv2017 免费版
下载
选课系统(学生选课系统源码) 综合控件2.35Mv1.0 net源码
下载
软件设计大赛决赛评分系统 综合控件2.60Mv2017 免费版
下载
php论坛源码(phpBB) 综合控件7.25Mv3.2.1 最新版
下载
html5 mp3笑脸音乐播放器代码 综合控件88KB
下载
微信朋友圈红包看照片效果(html5) 综合控件241KB免费版
下载
页面整屏滑动切换(jQuery+HTML5) 综合控件41KB免费版
下载
html5企业年会抽奖系统源代码 综合控件1.19M
下载
jQuery点击弹出仿百度登录窗口代码 综合控件61KB
下载
多个tab选项卡切换代码(jquery) 综合控件4KB免费版
下载
动画手风琴折叠菜单栏(jquery) 综合控件39KB免费版
下载
jQuery点击滑动展开侧边固定层面板代码 综合控件37KB
下载
FengBragBar.js(jquery拖动计量插件) 综合控件66KB免费版
下载
左侧导航面板jquery 综合控件35KB
下载
推箱子游戏JavaScript代码 综合控件204KB
下载