
iceworks(飞冰gui)
v2.14.0 免费版大小:71.59M更新:2019-01-04 09:03
类别:编程工具系统:Win7, WinAll
包名:

大小:71.59M更新:2019-01-04 09:03
类别:编程工具系统:Win7, WinAll
包名:

iceworks(飞冰gui)是款很不错的图形化界面的开发平台,好用的同时功能也是非常的强大,提供了海量的物料,包含了超多业务场景,自己也可以定制物料哦,需要的朋友,赶快来下载打造专属的iceworks界面吧!
iceworks是一个图形化界面的开发平台,它承载了ice的物料体系和开发体验,是一套基于react的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有bu的项目在使用

iceworks快速开始
零环境搭建,零配置,简单易用
iceworks是ice推出的辅助开发者快速开发中后台前端应用的gui软件,目前支持macos和windows两大平台。通过iceworks点击下载按钮即可。
创建项目
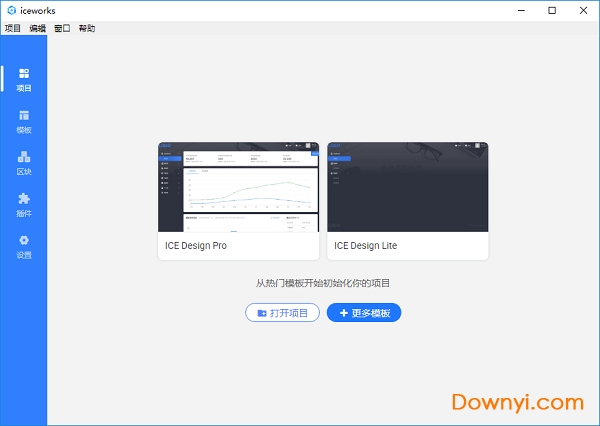
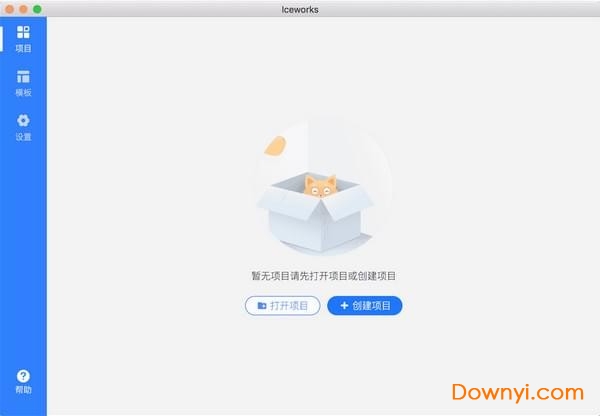
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

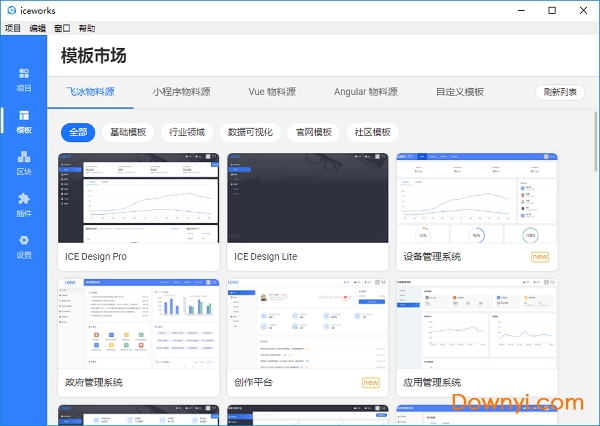
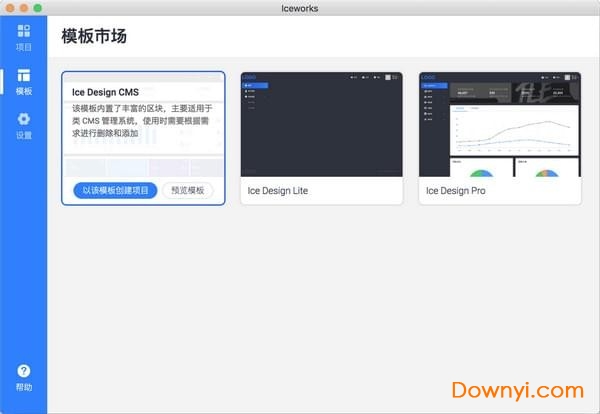
界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
管理项目
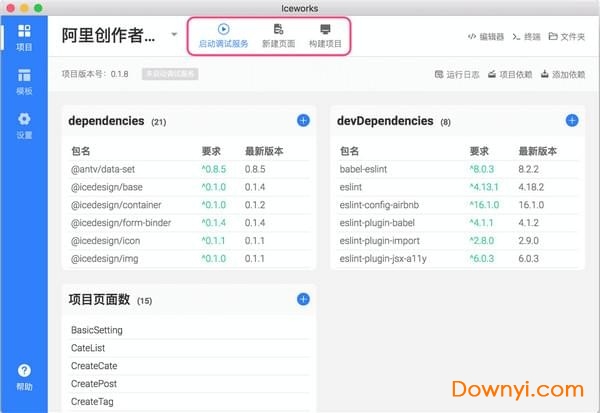
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行启动调试服务新建页面构建项目等操作。

启动调试服务
点击启动调试服务等待完成后出现服务地址,点击可以预览当前项目。

上图是一个ice design cms模板启动后的预览效果。
新建页面
启动调试服务后,可使用新建页面来搭建页面,通过block的组合完成页面的创建。
进入block搭建界面

上方列出了当前项目可用的layout布局方式,选中任一一个作为新页面的布局。
下方列出了当前可选择的blocks,点击即可选择该block到已选区块列表中。
右侧为选中block组合的缩略图预览。
选择layout以及block后,点击右下角生成页面,会提示输入页面名,路由名,可以定义需要的名称,
页面名:表示生成的文件名称。
路由名:表示页面的访问地址,可通过http://127.0.0.1:4444/#/xxxx访问到对应的路由页面。
示例中,创建了page16访问后即可看到刚搭建的页面了。

进入开发调试
点击项目版面上的编辑中打开会立即使用设置中选择的编辑器打开项目,目前支持visual studio code,sublime text3,webstorm和atom等编辑器,推荐使用visual studio code,如果你的电脑中未安装请先安装。
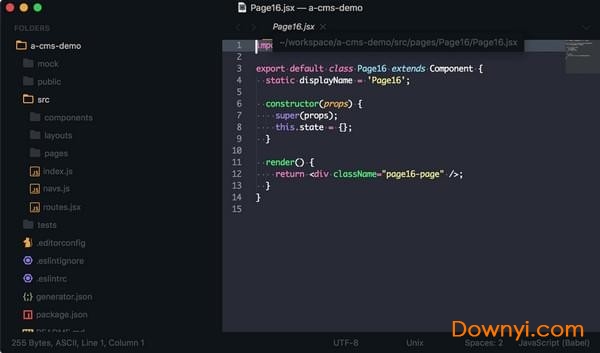
项目目录结构说明:

例如上一步已创建的page16页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
点击项目面板上的构建项目按钮,将开发的构建出最终的jscss等资源。
构建完成后,会在项目目录下生成build文件夹,里面存在了index.htmlindex.jsindex.css文件。使用你熟悉的方式,上传到对应的cdn服务器。

部署上线
上线过程即发布html文件的过程,index.html文件存在在build目录中,将index.html文件复制到对应的服务服务器,并修改html源码中的/build/index.css和/build/index.js地址,是上一步中得到的cdn地址以及站点标题。
一个标准的html文件如下所示:

在线上环境我们强烈推荐使用production版本的react,而不是development版本。它们之间的区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用iceworks创建一个项目并发布
特性:增加区块组合推荐
优化:自定义物料源优化
修复:bugfix 若干
显示全部

Vscode最新版 编程工具94.35MBv1.86.2.0
下载
慧编程电脑版 编程工具245.34 MBv15.0.0
下载
CudaText最新版 编程工具15.2MBv3.5.0
下载
硬件狗狗客户端 编程工具6.15MBv6.90
下载
金舟格式工厂最新版 编程工具2MBv1.0.1.3
下载
codeblocks电脑版 编程工具35.7MBv20.03
下载
核桃编程pc版 编程工具247.13Mv2.1.110.0
下载
核桃编程电脑版 编程工具247.13Mv2.1.110.0
下载
InoTouch Editor中文版 编程工具52.9MBv2.6.5
下载
EditPlus安装包 编程工具2.68MBv5.7.4352.0
下载
EditPlus电脑版 编程工具2.68MBv5.7.4352.0
下载
亿图图示模板社区 编程工具1.87Mv10.5.2
下载
python安装 编程工具52.9MB3.12.0a2
下载
pycharm中文版 编程工具1.39Mv2020.2
下载
Pycharm2023 编程工具1.39Mv2020.2
下载
Pycharm安装 编程工具1.39Mv2020.2
下载