
postman32位免安装版
v7.6.0 绿色版大小:68.70M更新:2019-09-06 14:29
类别:浏览辅助系统:Win7, WinAll
分类

大小:68.70M更新:2019-09-06 14:29
类别:浏览辅助系统:Win7, WinAll

postman32位免安装版是专为32位电脑用户打造的,它是干什么的呢?是很强大的谷歌浏览器插件,通过它可以调节网页的各种属性,而且在它里面我们还能够编写xml代码,有需要的话不妨前来下载使用。
能够为用户提供功能强大的webapi与http请求调试,功能非常强大、界面简洁明晰、操作方便快捷、设计得很人性化,能够发送任何类型的http请求(例如:get,head,post,put)等等,还有附带任何数量的参数以及headers,方便实用,上手极易!使你更容易更快的通过api接口规范测试,目前已经支持mac、windows、linux、chrome多平台客户端

设定变量与环境
postman可以自由设定变量与environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。
内置测试脚本语言
支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
人性化的response整理
一般在用其他工具来测试的时候,response的内容通常都是纯文字的raw,但如果是json,就是塞成一整行的json。这会造成阅读的障碍,而postman可以针对response内容的格式自动美化。json、xml或是html都会整理成我们可以阅读的格式
collection功能(测试集合)
通过collection的归类,我们可以良好的分类测试软件所提供的api.而且collection还可以import或是share出来,让团队里面的所有人共享你建立起来的collection。
模拟各种httprequests
从常用的get、post到restful的put、delete…等等。甚至还可以发送文件、送出额外的header。
为什么支持postmanchrome应用程序已被弃用?
原来早在2016年google就宣布计划终止对windows,mac和linux用户的chrome应用程序支持。但是这项计划的具体实施时间是2018年,这意味着,从2018年初开始,postmanchrome应用程序的支持即将消失。这2年的过渡期就是给开发者时间去开发相应的应用程序。
样传递csrf参数,csrf参数是在header里吗?
由于是chrome扩展的缘故能支持的header不多,需要安装postmaninterceptor才能自定义header字段。右上角那个卫星图标就是interceptor。
更好的分享收藏体验
工作区同步更快
学习中心现在叫做训练营。现在它也出现在标签中。新名字,新家园。
开发人员在使用它的时候也许需要经常调试同一个网站或者是同时调试多个网站,如果每次打开它都要重新设置一遍那样会显得非常麻烦,postman也考虑到用户的这一个性化需求,所以在它的配置页面中,用户可以添加或者管理多个网站用户启动postman的时候就能自动打开相应的
在chrome中安装了postman插件以后,用户只需要在调试网站的时候启动插件来进行几项简单的配置就可以实现对该网站的基本信息修改和发送各种类型的http到该网站中,用户在发送http数据的时候可以在编写相关测试数据的时候加入一定量的参数信息让测试数据更加准确,而这一切它都会完美地支持
postman插件就充当着这种交互方式的“桥梁”,它可以利用chrome插件的形式把各种模拟用户http请求的数据发送到服务器,以便开发人员能够及时地作出正确的响应,或者是对产品发布之前的错误信息提前处理,进而保证产品上线之后的稳定性和安全性
当开发人员需要调试一个网页是否运行正常,并不是简简单单地调试网页的html、css、脚本等信息是否运行正常,更加重要的是网页能够正确是处理各种http请求,毕竟网页的http请求是网站与用户之间进行交互的非常重要的一种方式,在动态网站中,用户的大部分数据都需要通过http请求来与服务器进行交互
设置环境变量
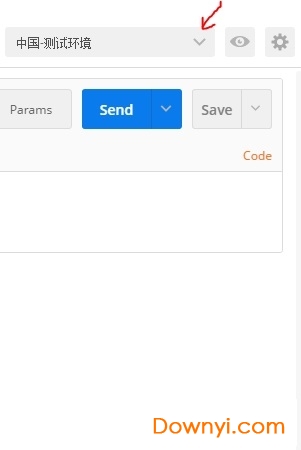
有时需要在不同的环境下跑相同的测试,此时可以通过设置环境变量来动态选择。点击右上角的设置按钮:
填写该环境的名称:如测试环境,并在key和value中填写需要的键值

使用这些键值的时候只需要加上两个花括号引用key
1 {{url_base}}/username
解析完后
建立多个环境时,key通常都是相同的,只是value不同
创建好所有环境后,在跑用例的时候在右上角下拉列表选择需要的环境就好

请求
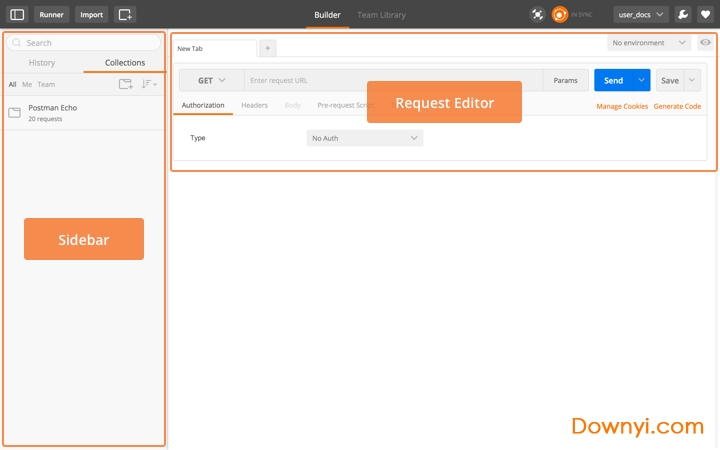
postman界面分为两部分:左边的sidebar 右边的request builder:快速创建几乎所有的请求

001
http请求的4部分:url,请求的method,headers,body。

url
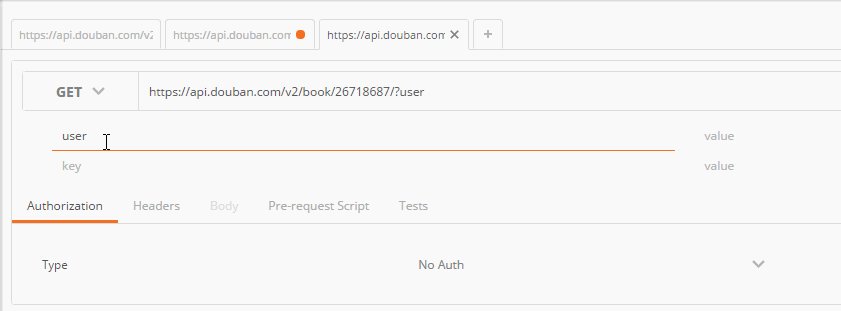
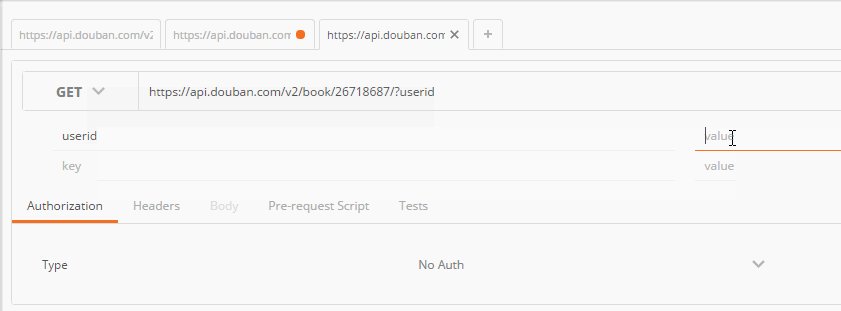
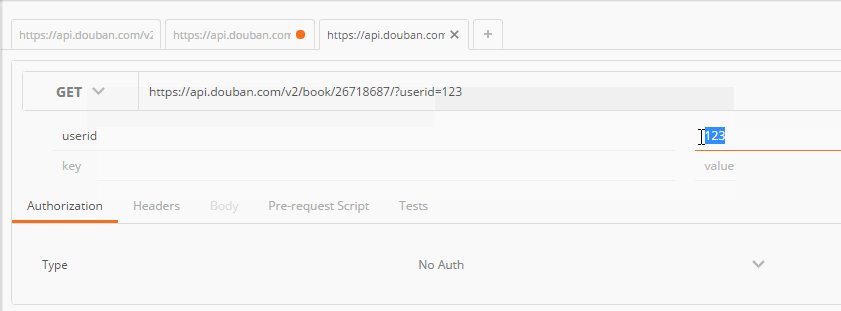
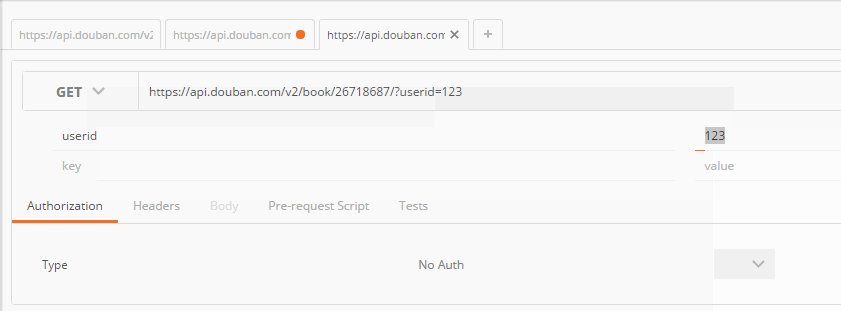
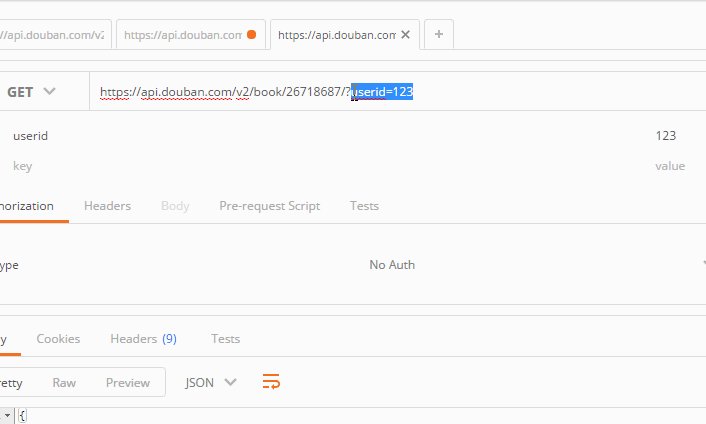
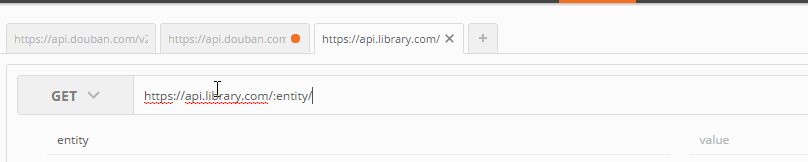
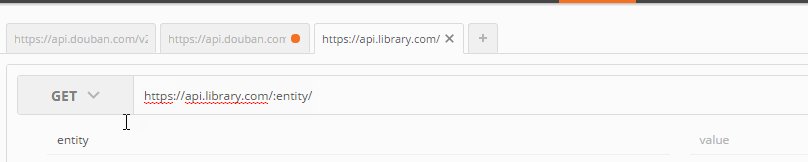
首先需要设置的就是url

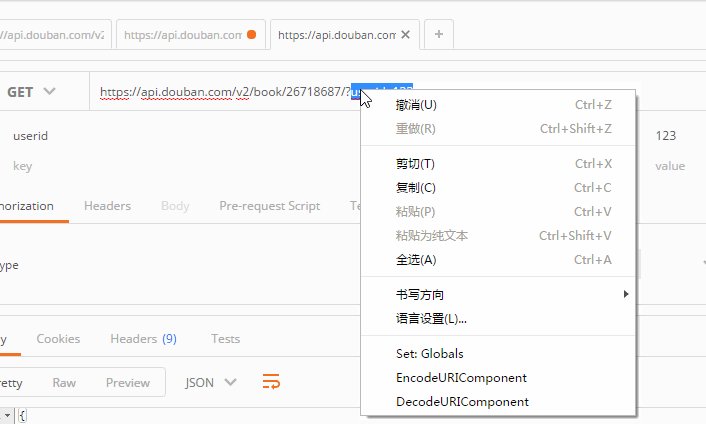
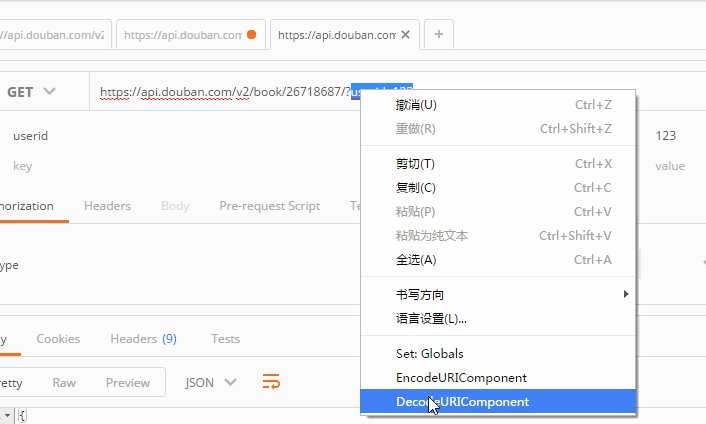
注意:如果在输入参数时,没有自动decode到url中,则可以选中参数右键后,选择encodeuricomponent(一般都会自动填充的):

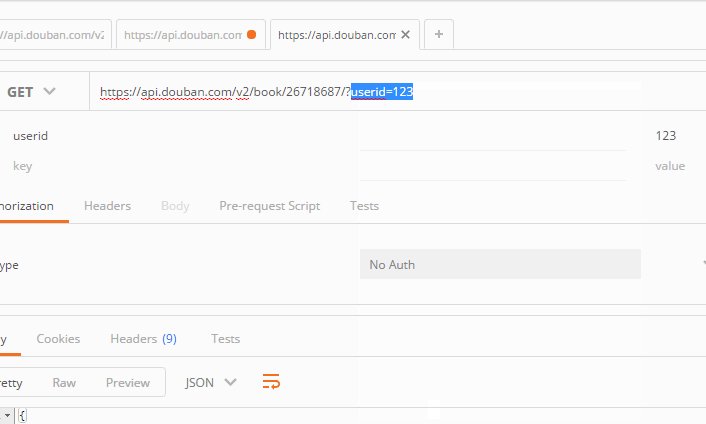
同样也可以decode,将参数生成dictionary的形式(一般都会自动填充的):

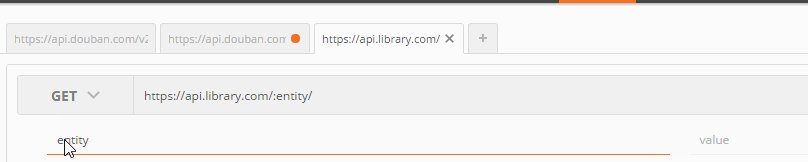
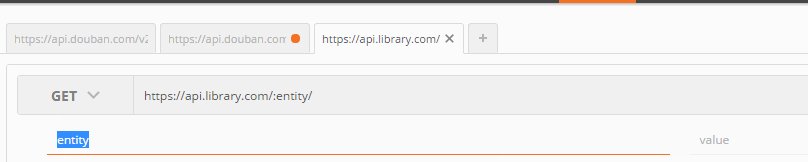
有的url中有path变量,postman可以自动提取该path变量为一个key

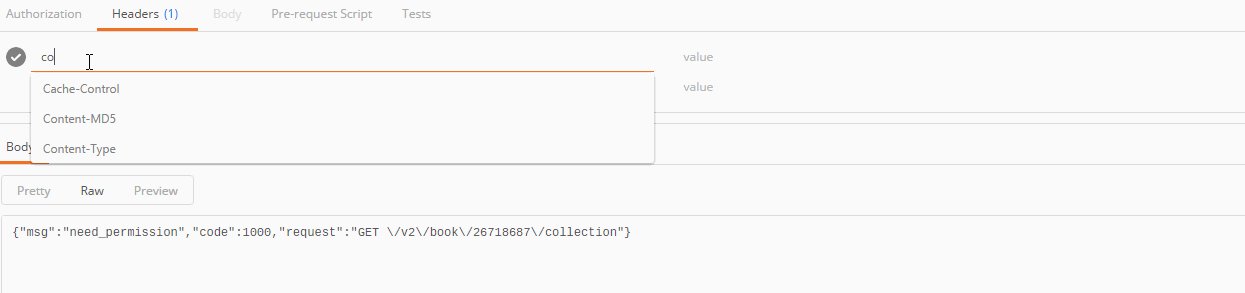
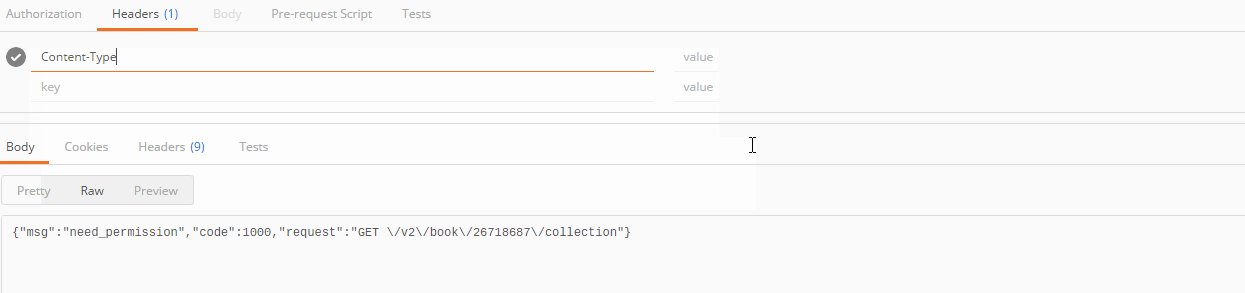
点击headers toggle:

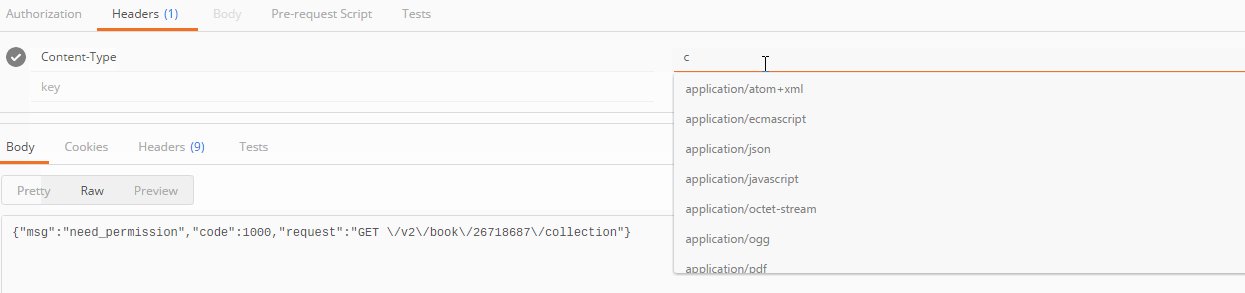
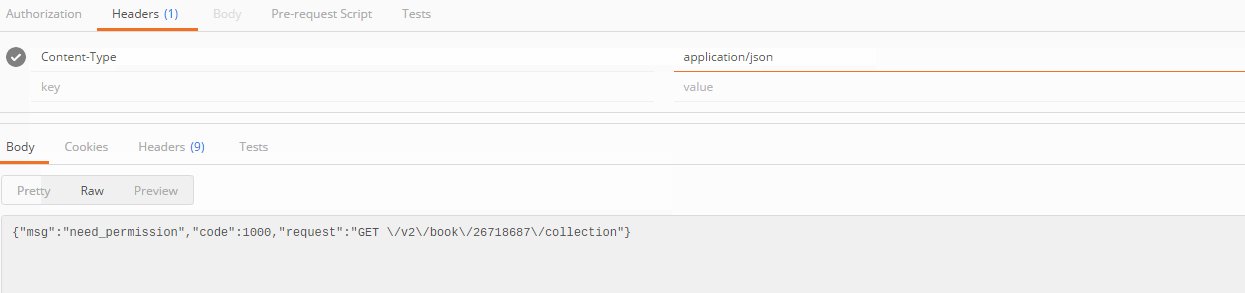
输入key-value时,会有自动提示的下拉面板:

有些headers和cookies是保密的,如:
1.accept-charset2.accept-encoding 3.access-control-request-headers4.access-control-request-method5.connection6.content-length7.cookie8.cookie 29.content-transfer-encoding10.date11.expect12.host13.keep-alive14.origin15.referer16.te17.trailer18.transfer-encoding19.upgrade20.user-agent21.via
postman 0.9.6版本后,这些限制可以解除:点击右上角的interceptor 安装这个:

cookies
分开打包的应用程序运行在沙箱浏览器,它不能访问cookie设置浏览器内。这种限制也可以使用拦截器扩展。
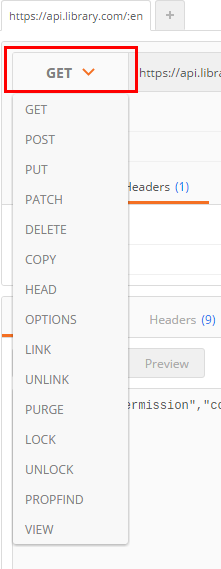
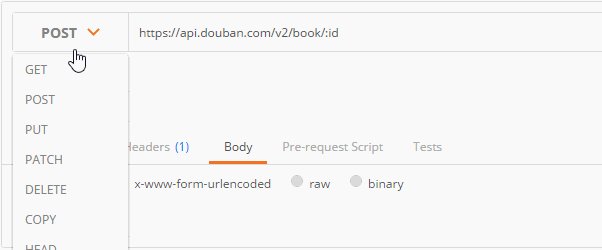
method

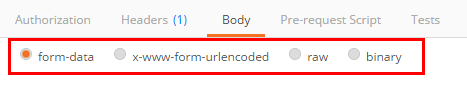
request body

不同的body editor 分为4个区域,根据body类型有不同的控制。

mutipart/form-data是网页表单用来传输数据的默认格式。可以模拟填写表单,并且提交表单。
可以上传一个文件作为key的value提交(如上传文件)。但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。

2 urlencoded
同前面一样,注意,你不能上传文件通过这个编码模式。该模式和表单模式会容易混淆。urlencoded中的key-value会写入url,form-data模式的key-value不明显写入url,而是直接提交。
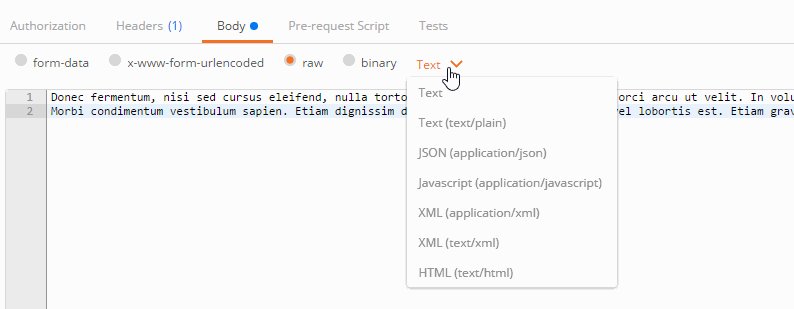
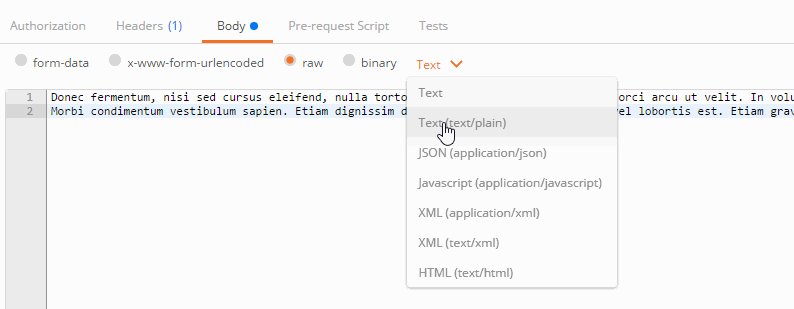
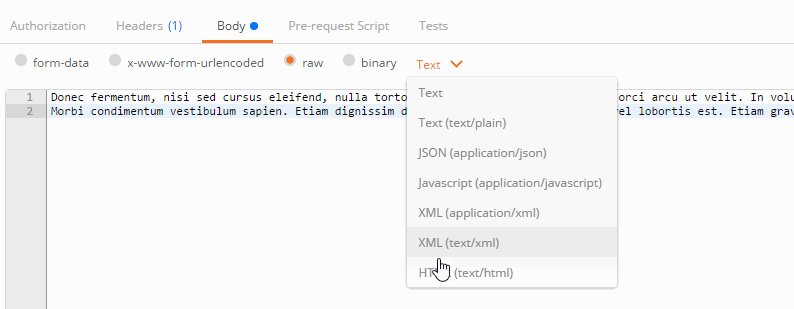
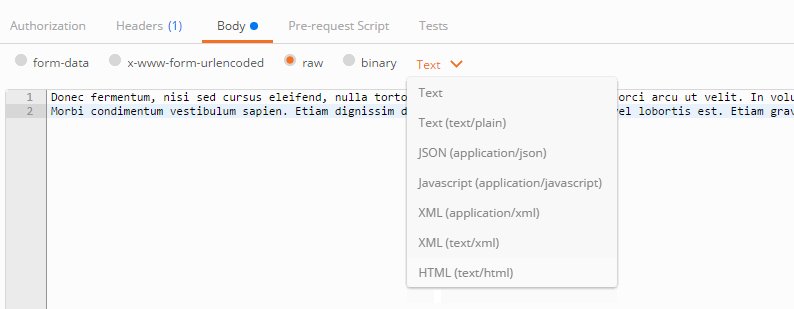
3 raw
raw request可以包含任何东西。所有填写的text都会随着请求发送。

4 binary
image, audio or video files.text files 。 也不能保存历史,每次选择文件,提交。
响应
保证api响应的正确性,就是你需要做的大部分工作。postman的response viewer部分会协助你完成该工作且使其变得简单。
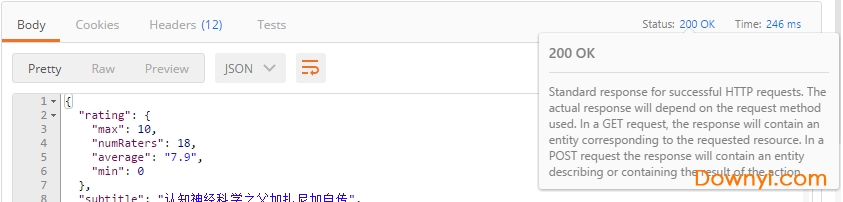
一个api的响应包含body,headers,响应状态码。postman将body和headers放在不同的tabs中。响应码和响应时间显示在tabs的旁边。将鼠标悬停在响应码上面可以查看更详细的信息。
保存responses

2 查看responses
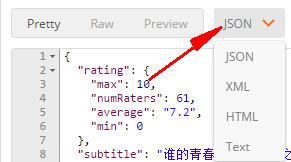
三种视图查看body:

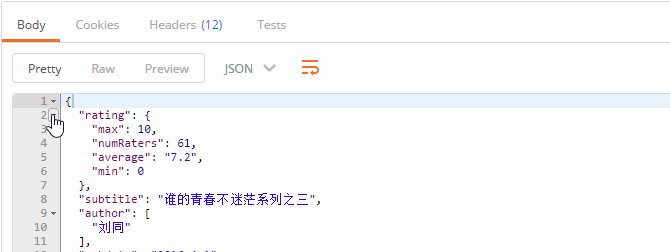
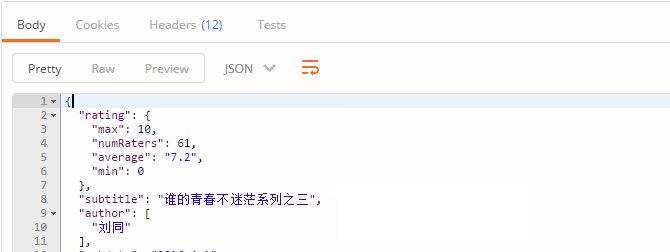
pretty
格式化了json和xml,方便查看。 点击里面的url,postman会创建一个request:

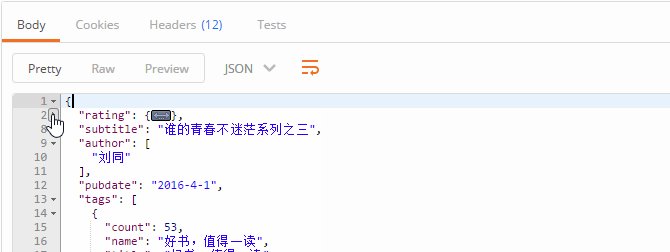
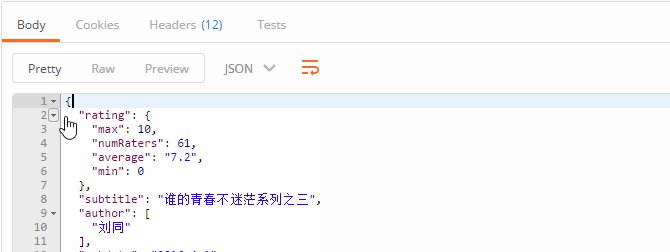
点击左边的三角可以折叠展开:

postman自动格式化body必须保证返回了正确的content-type.如果api没有返回,则可以点击”force json“来设置。

raw
是text。
preview
有的浏览器会返回html的错误,对于找问题比较方便。由于sandbox的限制,js和图片不会显示在这里的iframe中。你可以maximize该body窗口方便查看结果。headers key-value形式展示。鼠标悬停在headers标签上,有详细的http说明。
cookies
可以显示browser cookies,需要开启interceptor。
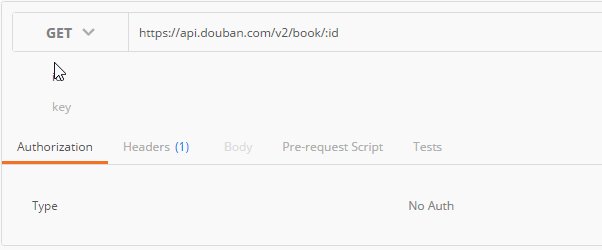
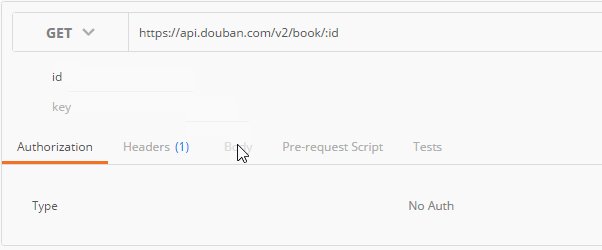
身份验证authentication
postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。

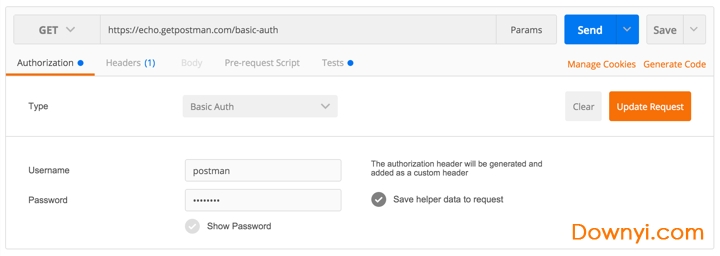
basic auth
填写用户名和密码,点击refresh headers
digest auth
要比basic auth复杂的多。使用当前填写的值生成authorization header。所以在生成header之前要确保设置的正确性。如果当前的header已经存在,postman会移除之前的header。
oauth 1.0a
postman的oauth helper让你签署支持oauth 1.0基于身份验证的请求。oauth不用获取access token,你需要去api提供者获取的。oauth 1.0可以在header或者查询参数中设置value。
oauth 2.0
postman支持获得oauth 2.0 token并添加到requests中。
writting test
postman的tests标签可以用来写测试:

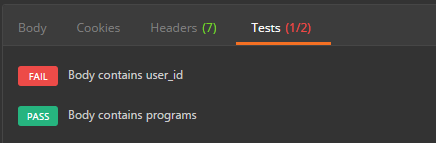
本质上是javascript code,可以为tests object设置values。这里使用描述性文字作为key,检验body中的各种情况,当然你可以创建任意多的key,这取决于你需要测试多少点。 tests也会随着request保存到collection中。api测试保证前端后台都能正常的于api协作工作,而不用在出错时猜测是哪里的问题。 需要在request的test中创建了test后,再进行request,test的结果在body的test中查看。 注意: 1.这里的key描述必须是唯一的,否则相同描述只会执行第一个。 2.这里的key可以使用中文。 例子: tests[“body contains user_id”] = responsebody.has(“user_id”)这里描述性的key为:body contains user_id。检测点为:responsebody.has(“user_id”),意思是检测返回的body中是否包含”user_id”这个字段。查看responses中的tests结果:记过显示每个key,也就是我们测试点的具体结果,是否通过。

testing sandbox
postman的测试是运行在沙箱环境,是与app独立的。查看什么在沙箱中是可用的,参见sandbox documentation.
snippets
用于快速添加常用的测试代码。可以自定义snippets。

viewing results
postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量。
testing sandbox
testing examples
测试代码会在发送request并且接收到responses后执行。
1.设置环境变量 postman.setenvironmentvariable("key", "value");
2.设置全局变量 postman.setglobalvariable("key", "value");
3.检查response body中是否包含某个string tests["body matches string"] =responsebody.has("string_you_want_to_search");
4.检测json中的某个值是否等于预期的值var data = json.parse(responsebody);tests["your test name"] = data.value === 100;json.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)var data = json.parse(responsebody);tests["program's lenght"] = data.programs.length === 5;
5.转换xml body为json对象 var jsonobject = xml2json(responsebody);
6.检查response body是否与某个string相等 tests["body is correct"] = responsebody === "response_body_string";
7.测试response headers中的某个元素是否存在(如:content-type)tests["content-type is present"] = postman.getresponseheader("content-type"); //getresponseheader()方法会返回header的值,如果该值存在或者:tests["content-type is present"] = responseheaders.hasownproperty("content-type");上面的方法,不区分大小写。下面的方法,要区分大小写。

8.验证status code的值 tests["status code is 200"] = responsecode.code === 200;
9.验证response time是否小于某个值 tests["response time is less than 200ms"] = responsetime < 200;
10.name是否包含某个值 tests["status code name has string"] = responsecode.name.has("created");
11.post 请求的状态响应码是否是某个值 tests["successful post request"] = responsecode.code === 201 || responsecode.code === 202;
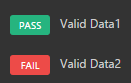
12.很小的json数据验证器var schema = { "items": { "type": "boolean" }};var data1 = [true, false];var data2 = [true, 123];console.log(tv4.error);tests["valid data1"] = tv4.validate(data1, schema);tests["valid data2"] = tv4.validate(data2, schema);结果:

运行collections
postman允许你运行collection,你可以运行任意的次数。 最后会给出一个整体运行的结果。会保存每一次运行的结果,提供给你比较每一次运行解雇的不同。
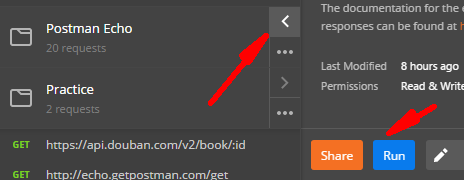
选择collection,选择环境。点击运行按钮。

在需要csv和json文件的地方记得添加。运行collection测试会在另一个窗口运行。如果需要在main窗口修改东西,在新窗口能正常读取。
postman插件安装包 大小:53.45M版本:绿色版下载

Simple White(火狐优雅简约白色主题) 浏览辅助2.12Mv2.1.2 免费版
下载
猎豹抢票浏览器 浏览辅助39.29M最新版
下载
yslow优化插件 浏览辅助190KBv3.1.8 正式版
下载
火狐标签页插件(Tab Utilities) 浏览辅助80KB免费版
下载
谷歌浏览器下载插件(google) 浏览辅助220KBv5.0.2 官方版
下载
MozillaCacheView(浏览器缓存查看工具) 浏览辅助66KBv1.66 最新版
下载
有道网页翻译2.0插件 浏览辅助23KB最新免费版
下载
百度翻译插件uc版 浏览辅助296KB最新版
下载
中国电信3G无线宽带客户端 浏览辅助4.25Mv2.0.0 正式版
下载
Adblock Plus(屏蔽chrome广告插件) 浏览辅助929KBv1.9.4 最新版
下载
360浏览器视力保护色 浏览辅助61KBv2.3 免费版
下载
广告终结者插件(chrome) 浏览辅助205KB最新官方版
下载
谷歌浏览器24.0(Google Chrome) 浏览辅助30.27M正式版
下载
Adobe flash player12 浏览辅助16.36M官方版
下载
哔哩哔哩助手插件 浏览辅助4.96Mv0.8.16.10 最新电脑版
下载
webpig小猪采集器 浏览辅助5.23Mv2.6.9.4 官方免费版
下载
0
回复福建泉州客人
照着教程做真的很简单,我开始以为挺难的,其实还好