
jquery api 中文手册
v3.2.1 最新版大小:10.29M更新:2019-01-22 11:46
类别:网页制作系统:Win7, WinAll
分类

大小:10.29M更新:2019-01-22 11:46
类别:网页制作系统:Win7, WinAll

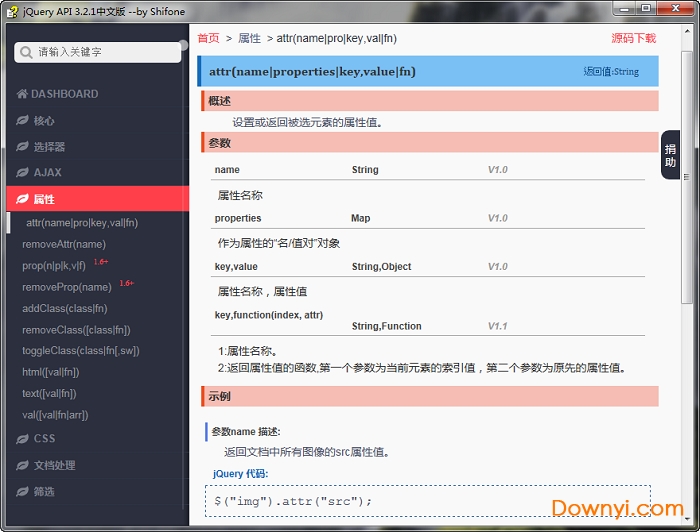
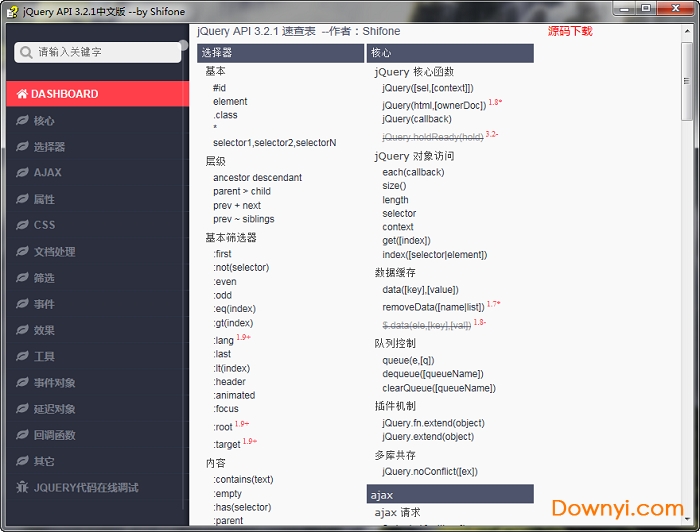
jquery api 中文手册是一款内容十分全面的jquery手册,为广大网页设计人员打造,包含了基本上所有的函数,而且带有搜索功能,用户能够极快地进行查找,使用十分方便。欢迎前来下载!
一个快速、简洁的javascript框架,是继prototype之后又一个优秀的javascript代码库(或javascript框架)。jquery设计的宗旨是“write less,do more”,即倡导写更少的代码,做更多的事情。它封装javascript常用的功能代码,提供一种简便的javascript设计模式,优化html文档操作、事件处理、动画设计和ajax交互。

包含内容完整具体,讲解清晰;
使用完全免费;
新手老手同样适用。
一、本质区别:
1.js都知道是网页脚本语言,类似java是种开发常用语言;
2.jQuery是基于js语言封装出来的一个前端框架;
所以最本质的区别就是js是一种语言,而jQuery是基于该语言的一种框架。除却最本质的区别还有一些用法上的差别。
二、用法区别:
1.外观上jQuery对象比js对象多了"$()"一层马甲,这是最直观的区别;
2.操作内容
①.非表单元素(如果是文本就用text方法,如果是html代码就用html方法)
例:div.text();——无参数的情况下是取值
div.text("aaaa");——有参数的情况下是赋值
div.html();——无参数的情况下是取值
div.html("aaaa");——有参数的情况下是赋值
②.表单元素
JS:div.value;——取值;div.value = xxx;——赋值
JUQERY:div.val();——无参数是取值,有参数是赋值。
3.操作属性
JS里面用来操作属性的方法是
div.setAttribute("","");——设置属性、修改属性
div.removeAttribute("");——移除属性,引号里面写一个属性名
div.getAttribute();——获取属性
JQUERY里面用来操作属性的方法
添加属性:div.attr("test","aa");——给这个attr方法加入参数,属性名叫做test,属性的值是aa
移除属性:div.removeAttr("test");——移除test这条属性
获取属性:div.attr("test");——在attr方法里面直接写入一个属性的名就可以了
4.操作样式
JS里面操作样式的关键字是style,操作样式的方法只能获取内联样式,不能取内嵌的和外部的!!!!!
JQUERY里面操作样式的关键字是css,操作样式的方法可以是内联的也可以是内嵌的
jquery中文参考手册 大小:1.09M版本:v3.1 最新版下载

microsoft frontpage 2013简体中文版 网页制作385.70M免费版
下载
artisteer网页编辑器 网页制作123.00Mv4.3 免费版
下载
dw cs6序列号汉化版 网页制作98.90Mv12.0.0.5808 免费版
下载
Adobe Dreamweaver CS3简体中文版 网页制作54.90M绿色免费版
下载
Adobe Dreamweaver8简体中文绿色版 网页制作67.29M免费版
下载
html5中文手册 网页制作182KB免费版
下载
css3.0参考手册中文版 网页制作369KBchm版
下载
jquery ui参考手册 网页制作714KBchm版
下载
jquery easyui参考手册 网页制作657KBv1.0 中文版
下载
jquery api 中文手册 网页制作10.29Mv3.2.1 最新版
下载
jquery中文参考手册 网页制作1.09Mv3.1 最新版
下载
css参考手册中文版 网页制作709KBv4.2.7 电脑版
下载
久久晴天网页制作 网页制作17.09Mv37.02绿色版
下载
ms office infopath 2013 网页制作5.57M32&64位
下载
微信小程序开发教程 网页制作542KBword格式
下载
网站设计的思考材料 网页制作53KB免费版
下载