
css3.0参考手册中文版
chm版大小:369KB更新:2019-01-22 12:29
类别:网页制作系统:Win7, WinAll
分类

大小:369KB更新:2019-01-22 12:29
类别:网页制作系统:Win7, WinAll

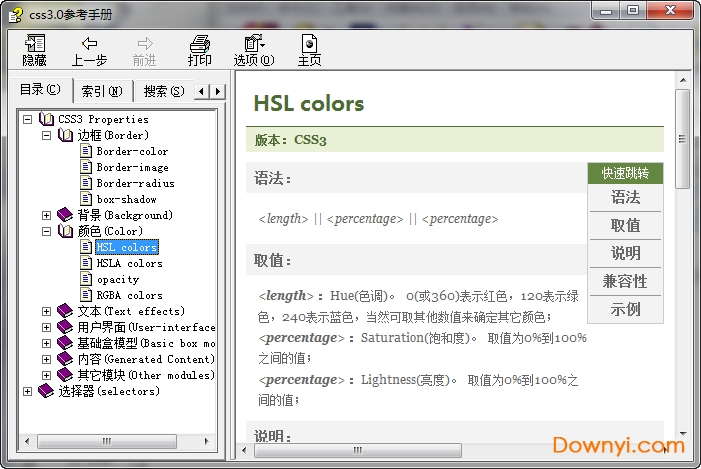
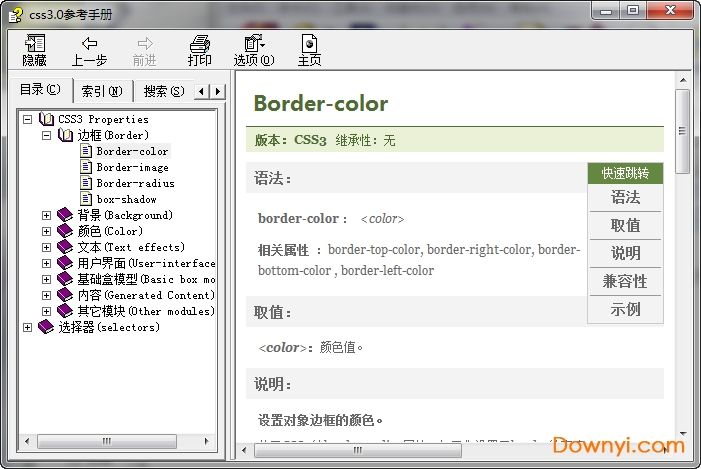
css3.0参考手册中文版是一款非常实用的css手册,所有css的属性都能够在这里找到,相关概念、用法讲述十分详细,主要阐述了背景、颜色、文本、用户界面、基础盒模型等方面,有需要的朋友欢迎来下载!
本手册是在《完美网页设计CSS快速参考》基础上进行的第3次重要升级,同时参考了W3C官方网站信息、微软DHTML参考资料,以及苏昱的《样式表中文手册》信息,在此表示感谢。
手册的服务对象为网页前台设计师,在参考使用中如果发现有不妥、或冒犯之处请及时与作者联系,本着取之于民、用之于民的原则,我们会不断完善和升级本手册。
CSS属性众多,在W3C CSS 2.0版本中共有122个标准属性,在W3C CSS 2.1版本中共有115个标准属性,其中删除了CSS 2.0版本中7个重复或无用的属性:font-size-adjust、font-stretch、marker-offset、marks、page、size和text-shadow。如果再加上IE专有属性,共计有153个左右。

层叠样式表(英文全称:Cascading Style Sheets),用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
易于使用和修改
可以将样式定义在html元素的style属性中,也可以将其定义在html文档的header部分,也可以将样式声明在一个专门的css文件中,以供html页面引用。总之,css样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的html标签中,也可以将一个css样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
丰富的样式定义
提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
页面压缩
在使用html定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的html标签,从而使页面文件的大小增加。而将样式的声明单独放到css样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,css样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
多页面应用
css样式表可以单独存放在一个css文件中,这样我们就可以在多个页面中使用同一个css样式表。css样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套css样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
重新设计了浏览器支持的呈现方式;
新增了更新的浏览器版本支持;
新增了浏览器对属性值支持的说明;
新增了对CSS3属性和含CSS3属性值的属性的标识。

microsoft frontpage 2013简体中文版 网页制作385.70M免费版
下载
artisteer网页编辑器 网页制作123.00Mv4.3 免费版
下载
dw cs6序列号汉化版 网页制作98.90Mv12.0.0.5808 免费版
下载
Adobe Dreamweaver CS3简体中文版 网页制作54.90M绿色免费版
下载
Adobe Dreamweaver8简体中文绿色版 网页制作67.29M免费版
下载
html5中文手册 网页制作182KB免费版
下载
css3.0参考手册中文版 网页制作369KBchm版
下载
jquery ui参考手册 网页制作714KBchm版
下载
jquery easyui参考手册 网页制作657KBv1.0 中文版
下载
jquery api 中文手册 网页制作10.29Mv3.2.1 最新版
下载
jquery中文参考手册 网页制作1.09Mv3.1 最新版
下载
css参考手册中文版 网页制作709KBv4.2.7 电脑版
下载
久久晴天网页制作 网页制作17.09Mv37.02绿色版
下载
ms office infopath 2013 网页制作5.57M32&64位
下载
微信小程序开发教程 网页制作542KBword格式
下载
网站设计的思考材料 网页制作53KB免费版
下载